What It Is & Why I Developed It
This is a web application that allows one to set a budget amount and then create and manage a grocery list based on that budget amount. I developed it because I saw an opportunity to solve a real-life problem. I manage all of the budgeting, meal planning, and grocery list making for my household. Previously, I would write my budget amount at the top of a sheet of paper, write my list and how much I expected each item to cost, and then use a calculator to add it all up. If I was over budget, I needed to erase or cross things off and modify the list by hand until I was on budget. Since this was as tedious as it sounds, I decided that I would use my coding expertise to make my life easier.
Steps to Use:
Step 1.
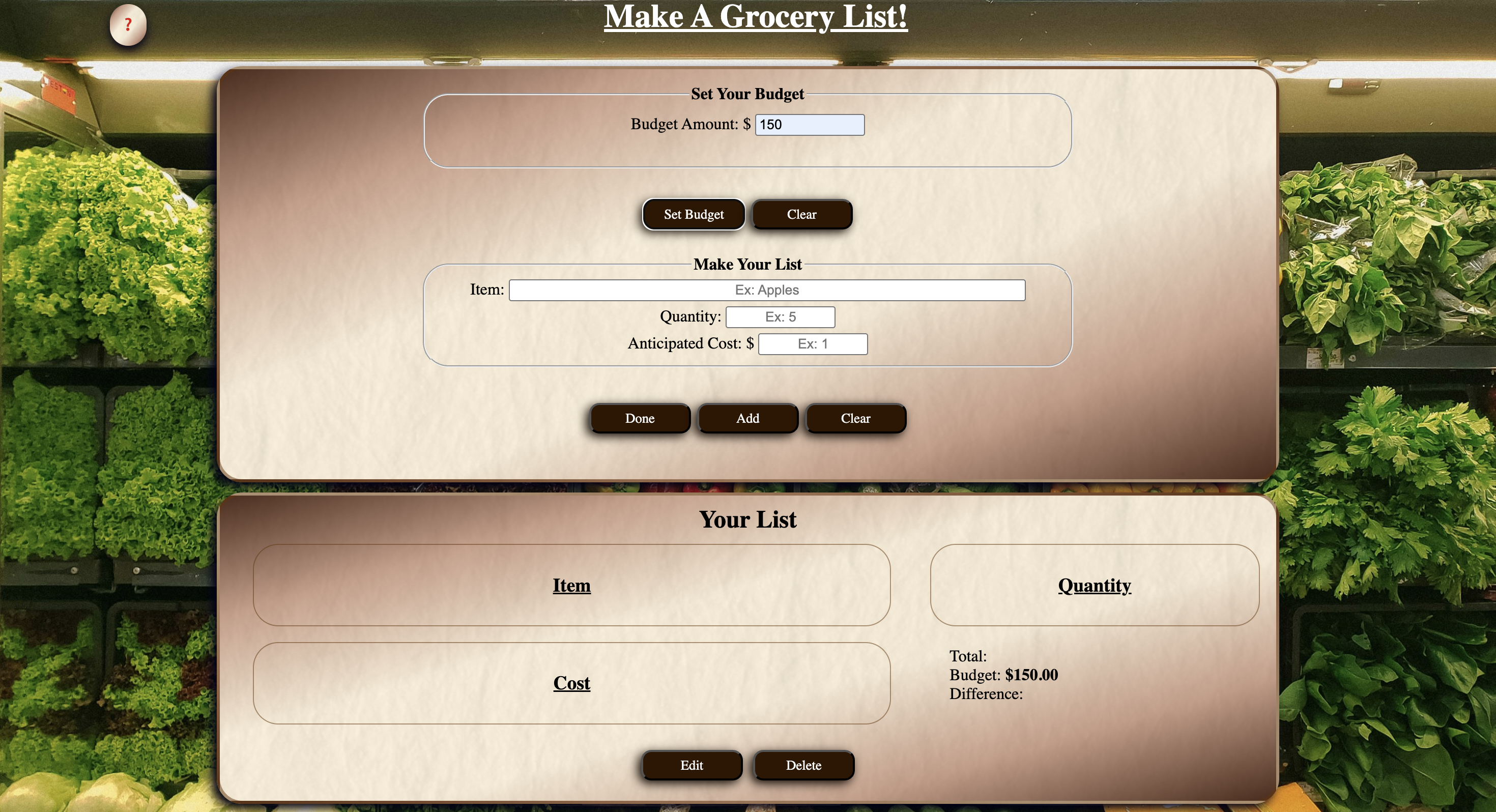
Enter a budget amound and click "Set Budget" to lock it in. This number can be changed at any time by entering a new number and clicking "Set Budget" again. The budget amount is displayed in the "Your List" section.
Step 2.
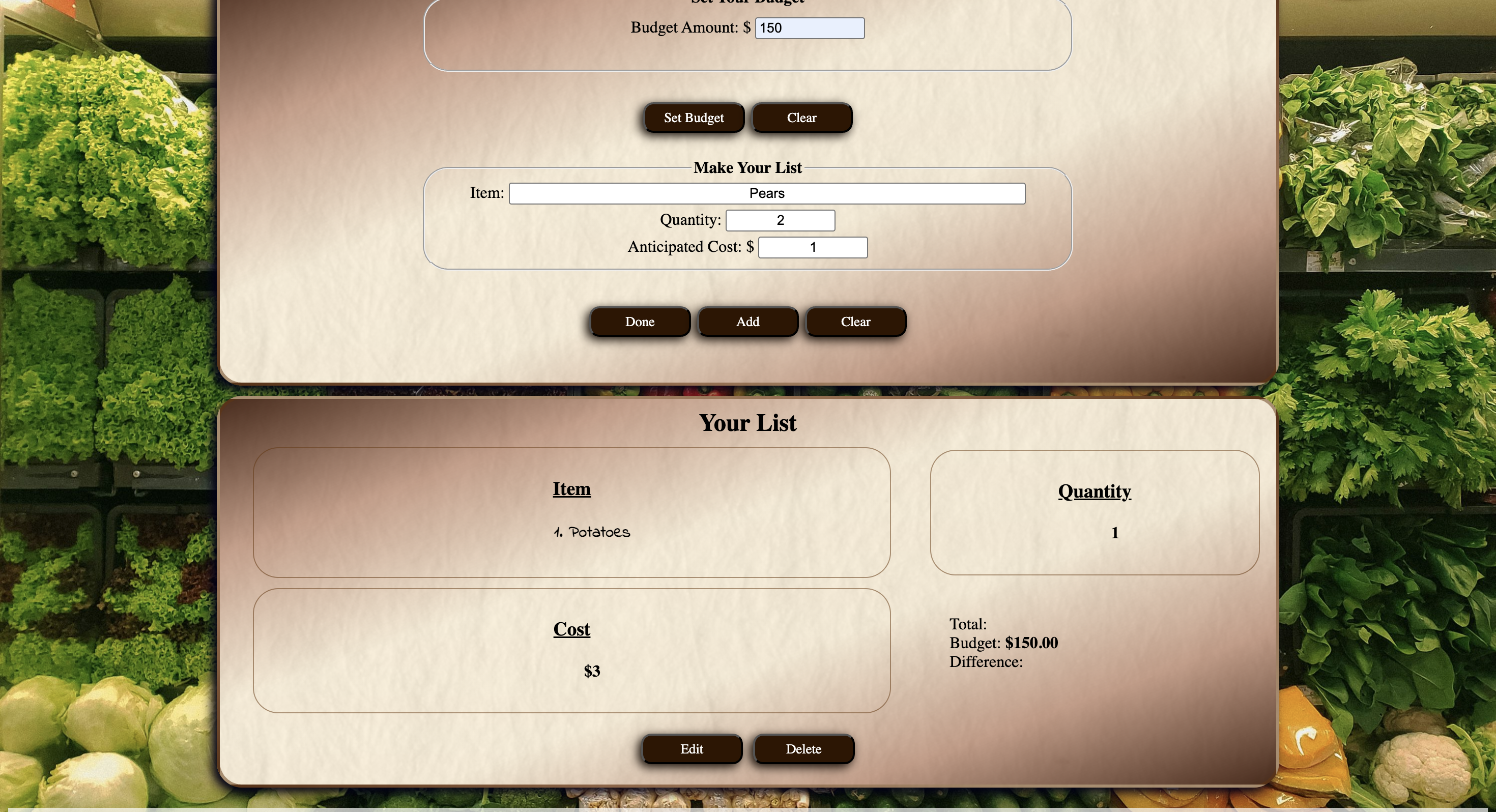
Add items to the list by entering the item's name, quantity, and expected price. It's important to enter the expected price of one item, even if buying multiple, because the backend does calculations based on the price of one item. Once an item has been entered, click "Add" to add it to the list. Then, the item is displayed in the "Your List" section.
Step 3.
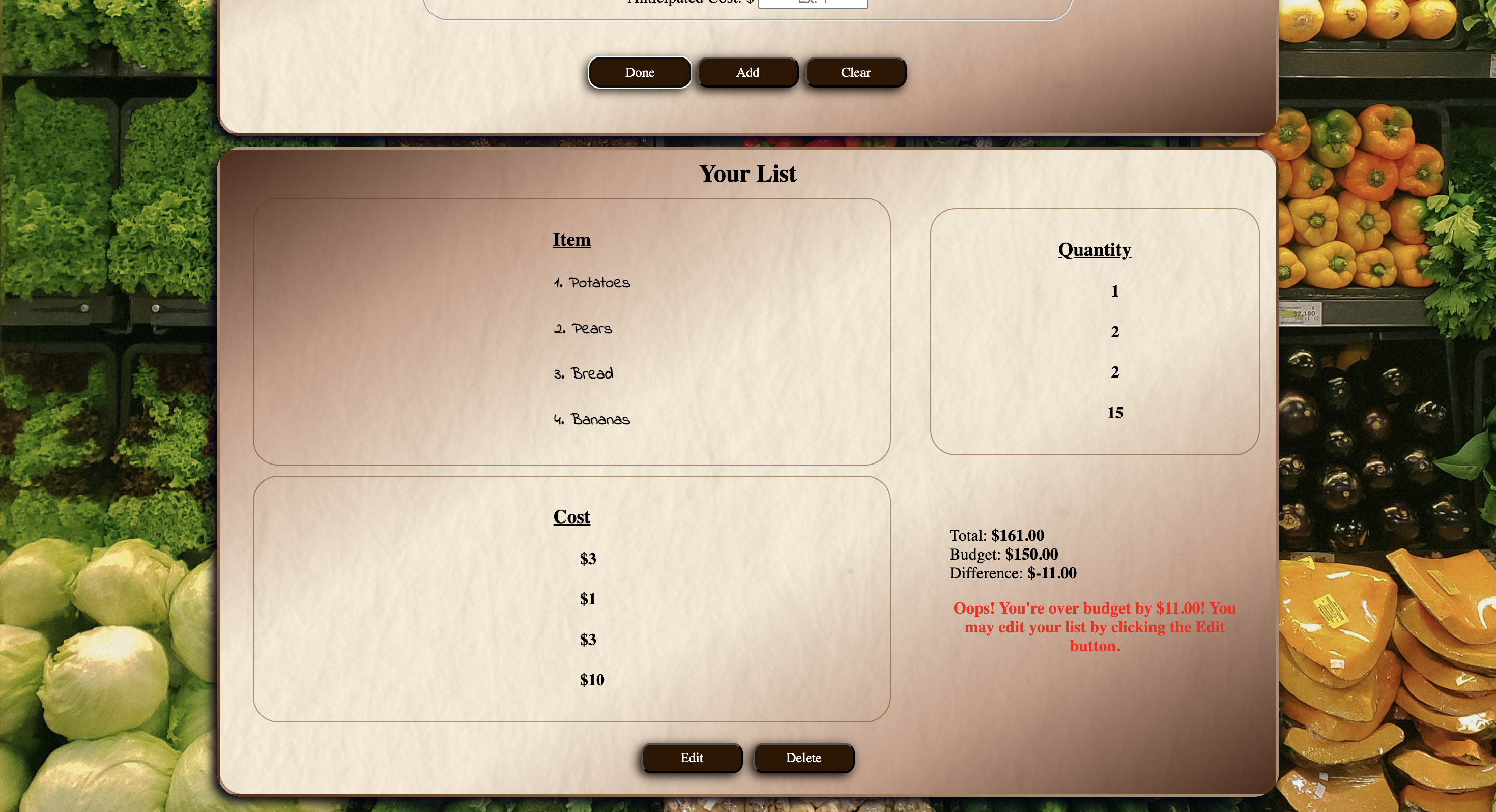
Once finished adding list items, click "Done" to perform calculations. A message will tell one whether they're over budget, under budget, or right on budget. If the total cost is undesirable, or if one messed up part of their list, the "Edit" button can be clicked to open the editor and make changes.
Step 4.
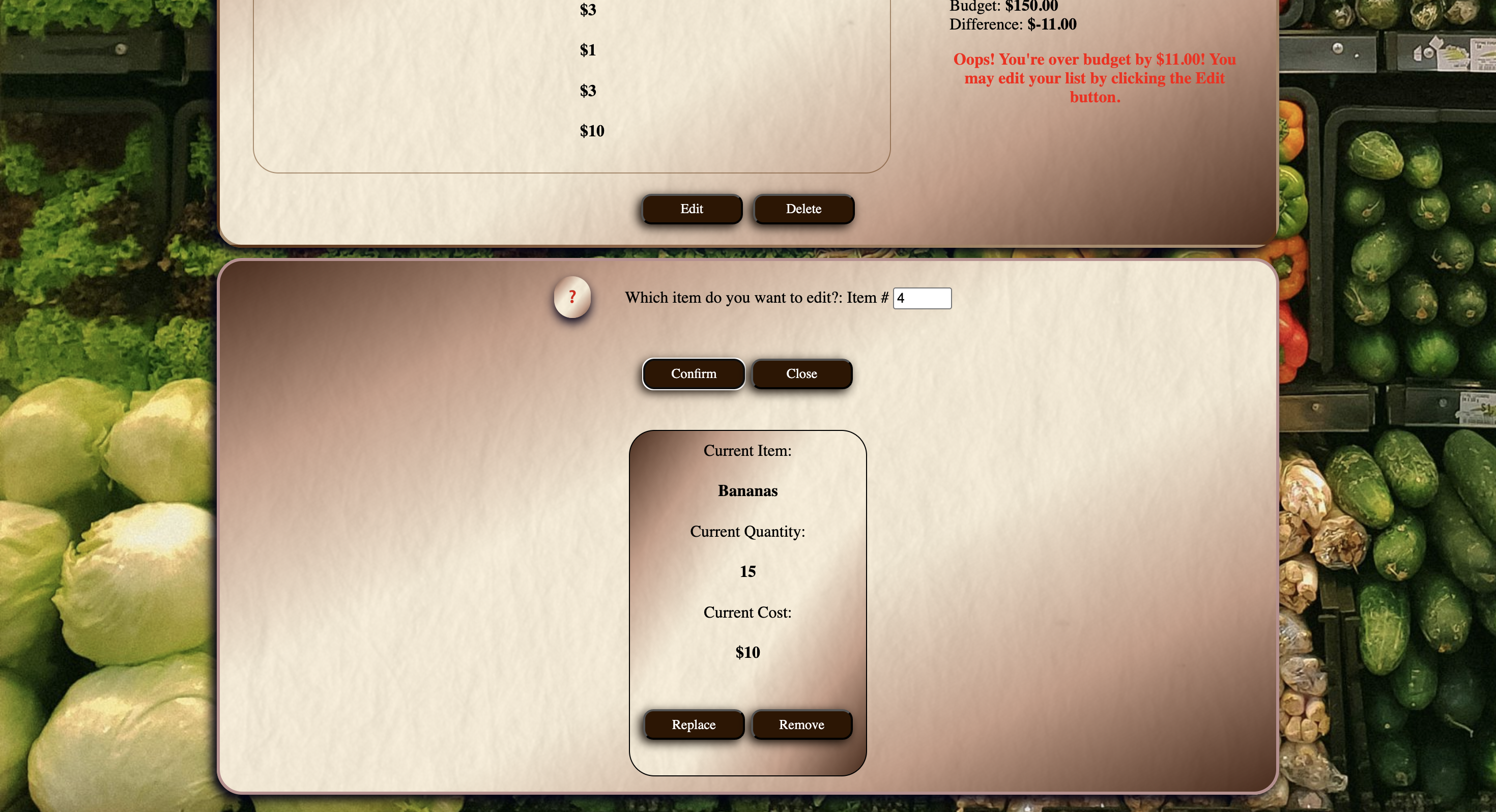
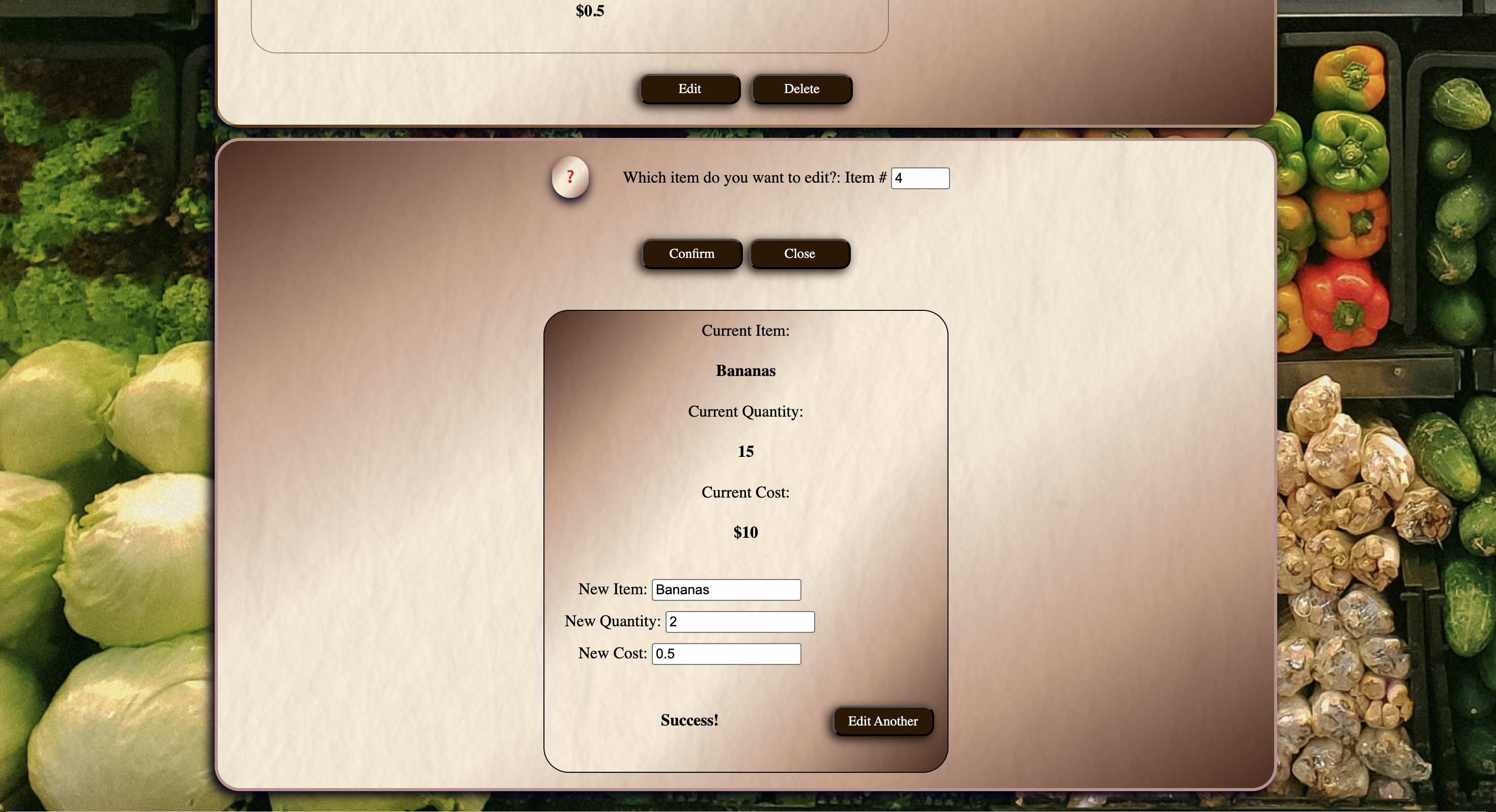
If needed, open the editor by clicking the "Edit" button. This allows the user to select an item by its item number on the list and either replace or remove the item. Here, I've chosen to replace my copious amounts of expensive bananas with just a couple of bananas for 50 cents each.This works by accessing the grocery list item in the array of items and replacing its values. Then, calculations are reperformed. If removing an item, the "Remove" button can be selected and the item disappears from the list. One can click the "Edit Another" button to keep editing until one is satisfied with their list.


Step 5.
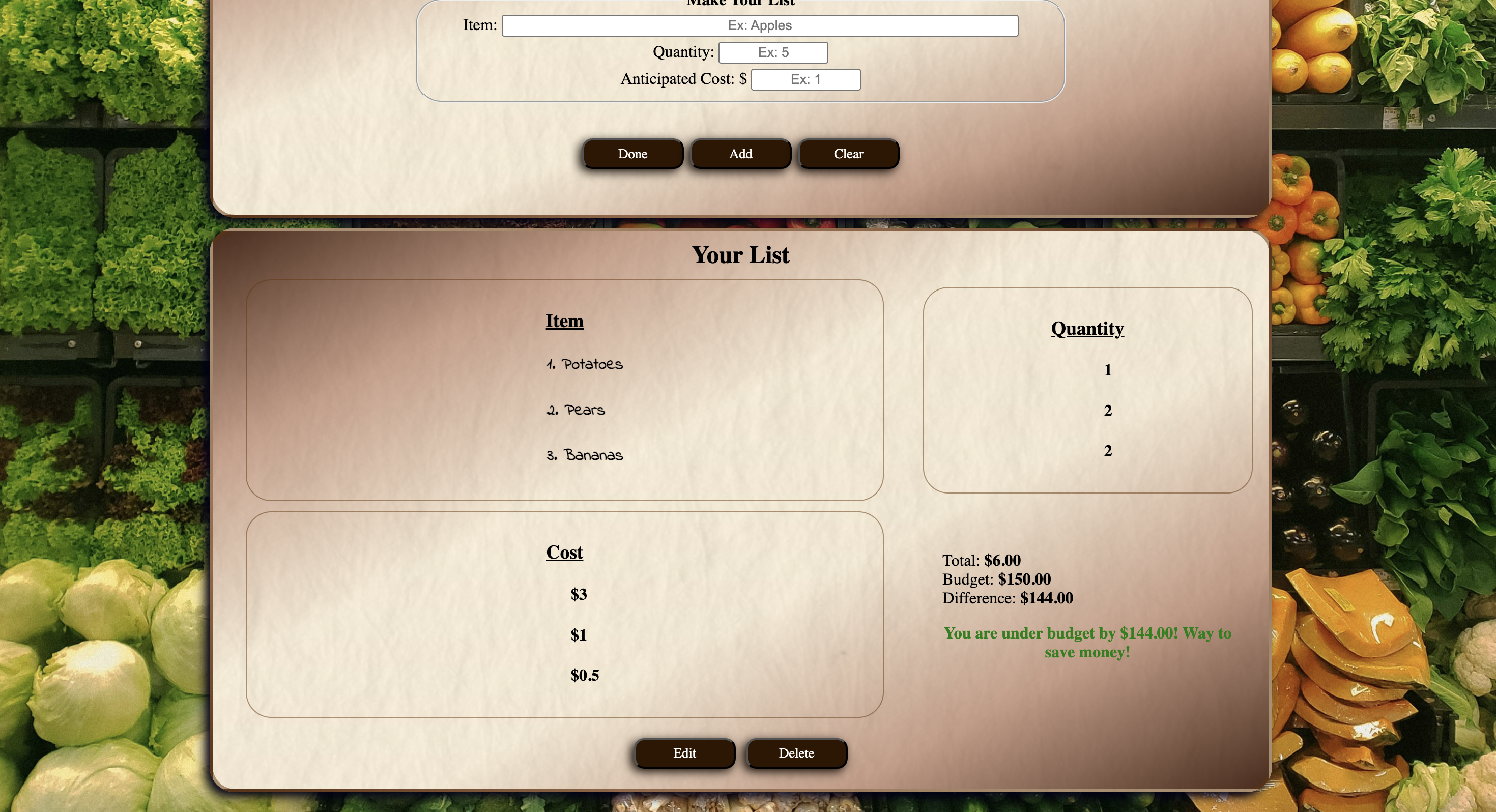
Once done editing, the new list can be viewed, displaying a new total and, if one's budget status has changed, a new message. Here, choosing not to buy such an obscene amount of luxury $10 bananas put me under budget.
How I Did It
- Set Up The Repository & Domain
- Design
- Development
I created the repository in GitHub and cloned it in VS Code so that I could use GitHub for version control. GitHub Pages is also my chosen hosting platform for this website, as it's free, enforces HTTPS, and allows me to update my website directly from the repository. This web application uses GitHub Pages' default URL.
With this originally being developed in May 2024, when I was just getting started with web design, the original design wasn't ideal. However, after honing my skills a bit more, I came back and gave it a little makeover. I added a paper grain texture to add to the "grocery list" theme and used a semi-transparent beige gradient over top. Buttons were all changed to be the same shade of chocolate brown. The color felt fitting, as it compliments the rest of the design and fits with the food theme. The background is an image of a grocery store produce section. I also use a font that looks like handwriting in the "Your List" section.
The front end was the easy part, using HTML and CSS to code and style forms for the user to enter their information. On the back end, I pushed myself out of my comfort zone (my comfort zone at the time of development), using JavaScript to code all of the functionalities and calculations.
What's Next
What I'll Be Adding in the Future
- An inventory feature, to allow the user to keep track of what they already have at home before shopping
- A meal planning feature
- Predictive item suggestions based on one's meal plan and inventory
- A way to save one's grocery list as a text file, so that it can be printed and taken to the grocery store
- AI elements - Still brainstorming for this one